1573-spring+spring mvc+mybatis+vue开发学生系统后台管理系统源码 源代码
链接:
提取码:
此项目为博主自主研发的学生管理系统,包含了登录,注册,公告,教师,学生,消息,班级等多个模块的管理,也利用iview-admin提供的权限内容,对不同的角色进行了权限分配,也实现了图片上传,文件导入导入等这些零散的功能。
项目不大,但前台vue的确是一个非常不错的框架,一步一个坑,学习到了很多。
项目描述我就不多说了,我说再多,不如下载一看!
运行环境
jdk8+jetty+mysql+eclipse+maven+nodejs(IntelliJ IDEA,tomcat 应该也可以,可以尝试一下)
项目技术(必填)
spring+spring mvc+mybatis+iview-admin+vue+shiro
jar包文件
maven搭建
数据库文件
链接: https://pan.baidu.com/s/166z36v8ZyivKRocMMp9VoQ 提取码: wiwx
前台vue项目
插件很多,所以有点大,请耐心下载。
链接: https://pan.baidu.com/s/1r0jPOKAoGXMX-3hXS6e9LA 提取码: 86uv
视频演示
链接:https://pan.baidu.com/s/1DZexprmcStK1phSGzPrjuQ 提取码:ooma
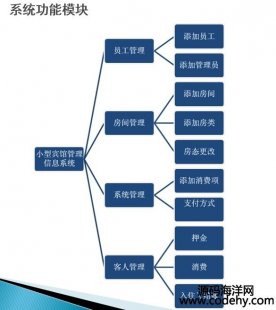
项目截图(必填)
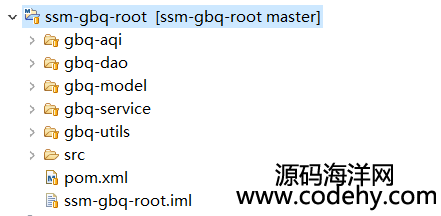
后台ssm框架
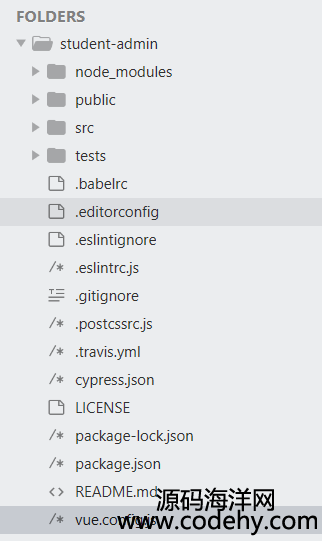
前台vue项目结构
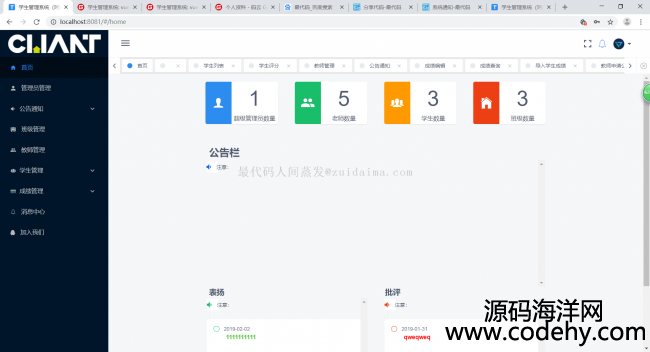
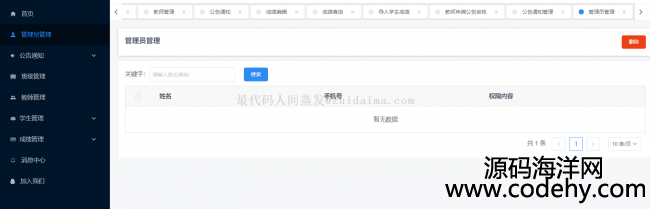
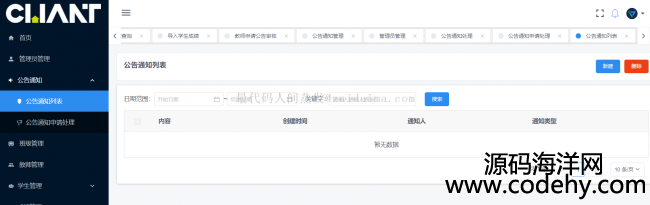
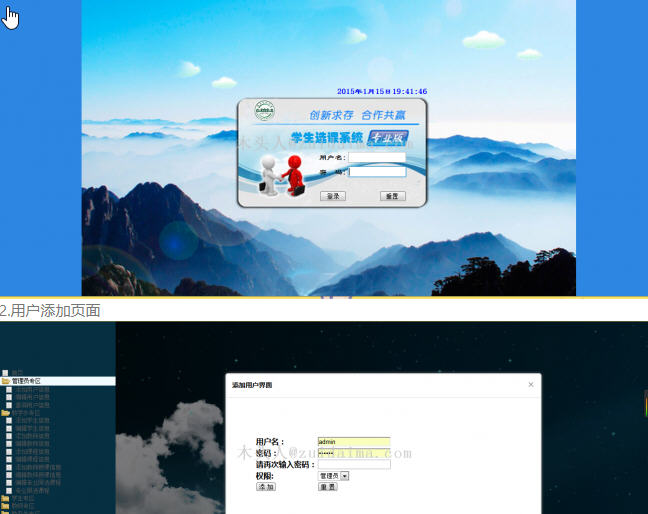
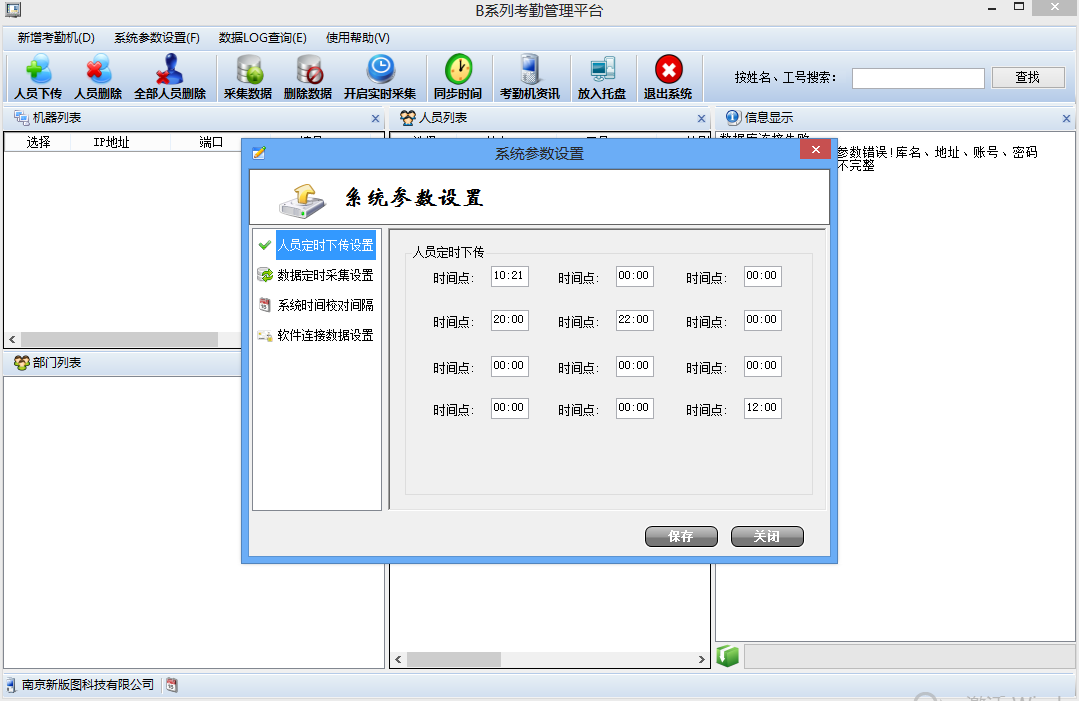
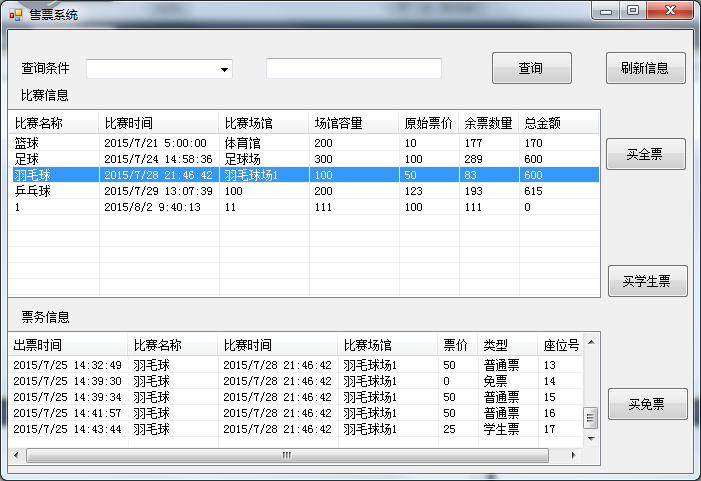
运行截图(必填)
超级管理员admin,密码 admin
注意事项
1.有且只有一个超级管理员admin,密码 admin,对数据库操作不要对其删除,也不建议多添加。
2.请先启动后台项目再启动vue项目,后台端口为8080(不要修改),vue项目启动端口便会自动为8081,我不知道前台端口如何配置,有懂的可以自行配置。
3.vue项目需要安装node.js,百度官网即可安装。nodejs环境必须安装
4.前台启动步骤,请参考此文档https://www.cnblogs.com/webdom/p/8780890.html,
在根目录中按照 shift+右键,然后选择“在此处打开命令窗口”输入 npm run dev 启动
注意npm install 安装相关的模块包,这一步应该已经安装好了,请跳过此步骤
npm run dev启动后会下载插件,比较慢,请耐心等待