1.安装sass的依赖包
npm install --save-dev sass-loader - 1
(若出错,因为sass-loader版本过高导致,可以将其package.json中的版本改为7.3.1,然后再重新安装sass-loader包,若是还过高,则重装6.x,cnpm i sass-loader@6.x --save-dev)
2.//sass-loader依赖于node-sass,所以要安装node-sass
npm install --save-dev node-sass 或者选择版本4.14.1和设置淘宝镜像来安装 npm i node-sass@4.14.1 --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ - 1
- 2
- 3
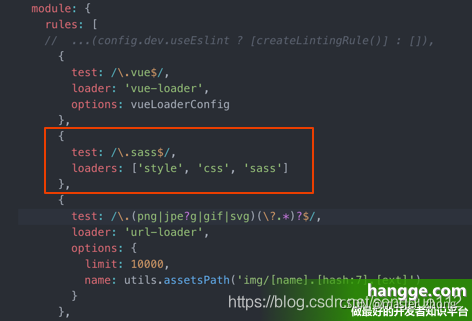
3.在build文件夹下的webpack.base.conf.js的rules里面添加配置
{ test: /\.sass$/, loaders: ['style', 'css', 'sass'] } - 1
- 2
- 3
- 4

注意:下面这个 加不加视情况定(css的)
{ test:/\.css$/, loader:'style-loader' }, { test:/\.css$/, loader:'css-loader' }, - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4.在APP.vue中修改style标签
<style lang="scss"> - 1
5.然后重新运行项目
npm run dev - 1
========================================================================================================================================================================================================================================================================
1.如果node-sass安装错误,提示缺少python2包
npm uninstall node-sass npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/` - 1
- 2
2.使用样例
(1)首先在 src/assets 目录下新建一个 var.scss 文件,里面存放两个变量,内容如下:
$header-color: orange; $header-size: 20px; - 1
- 2
(2)在一个 vue 页面中我们引入这个 .scss 文件并使用,同时还用到了 Sass 的嵌套特性。
<template> <div id="header"><div>欢迎访问 hangge.com</div></div> </template> <script> export default { name: 'test', data() { return {} } } </script> <style lang="scss"> @import '../assets/var.scss'; #header { div { color: $header-color; font-size: $header-size; } } </style>