uniapp - 微信小程序平台实现预览 office 文件及保存下载到本地功能,将word/excel/ppt/pdf等
文件在小程序内进行预览,用户可以保存和转发给好友进行下载到手机(一键复制运行)
效果图
在uniapp微信小程序开发中,预览文件、下载文件并保存到手机本地功能(支持ofice全套word/pdfipptlexcel等),兼容安卓和苹果端非常好用
本文有2种方案,愿意用哪个就用哪人,都有示例代码和详细说明。

1.方案一(完整源码)
先来看方案一,具体代码如下。
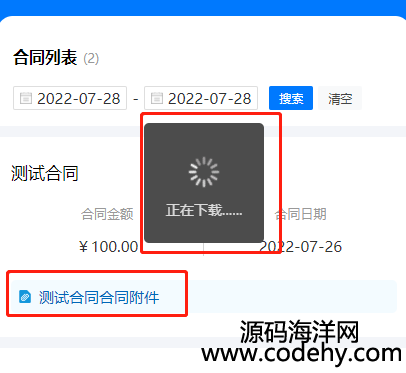
实现效果: 点击文件附件,下载到本地

<view class="contact" @click="downloadFun(item.enclosure)">点击下载</view>
// 下载附件
downloadFun(enclosure){
var that = this
//加载框动画
uni.showLoading({title: '正在下载……'});
// console.log(that.hostUrl + '/uploads'+ enclosure)
uni.downloadFile({
url: that.hostUrl + '/uploads'+ enclosure,//下载地址接口返回
success: (data) => {
console.log('打印data',data)
if (data.statusCode === 200) {
//隐藏加载框
uni.hideLoading();
//文件保存到本地
uni.saveFile({
tempFilePath: data.tempFilePath, //临时路径
success: function(res) {
// console.log('打印res',res)
uni.showToast({
icon: 'success',
mask: true,
// title: '文件已保存:' + res.savedFilePath, //保存路径
title: '下载成功' ,
duration: 2000,
});
//自动打开文档查看
setTimeout(() => {
var filePath = res.savedFilePath;
uni.openDocument({ //新开页面打开文档,支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx。
filePath: filePath,
showMenu: true,
success: function (res) {
console.log('打开文档成功');
}
});
}, 2000)
}
});
}
},
fail: (err) => {
console.log(err);
uni.showToast({
icon: 'none',
mask: true,
title: '文件下载失败',
});
},
});
},
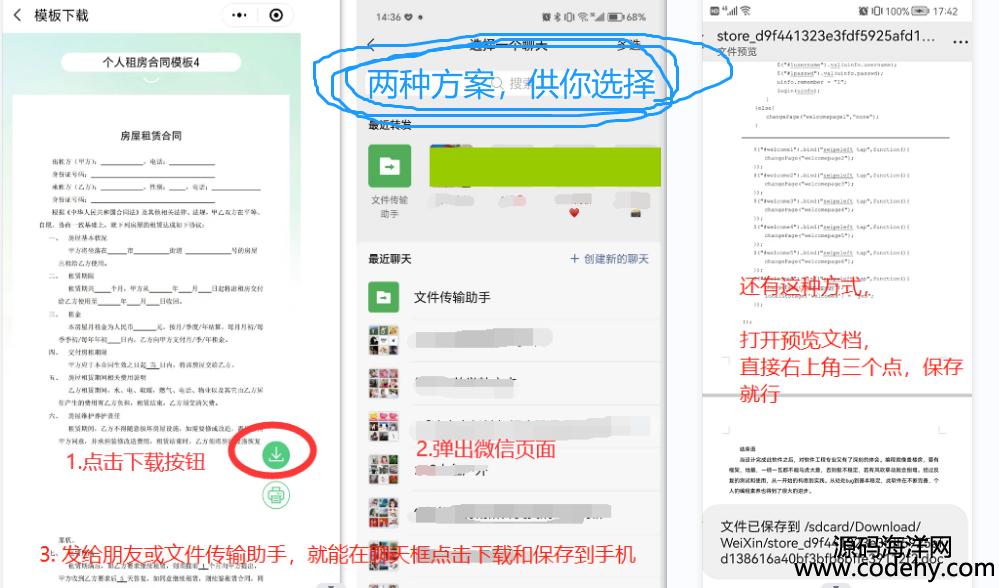
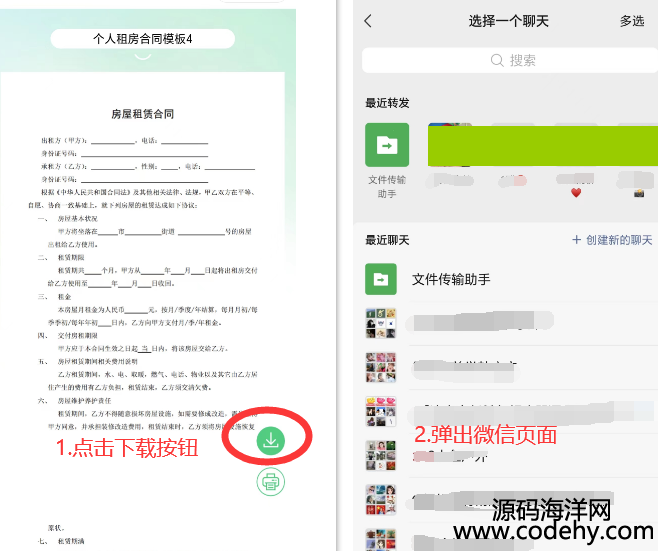
2.方案二(完整源码)
保存方式是: 点击下载按钮,通过微信选择一个好友,发给给好友的方式,进行保存。

<image @click="downloadsFun(infos.file,infos.id)" src="../../static/images/icon_download@2x.png" mode=""></image>
// 文件下载预览转发
downloadsFun(myfile, myid){
var that = this;
uni.showLoading({
title: '正在下载……'
});
wx.downloadFile({
url:that.hostUrl + myfile, // 下载url
// filePath: wx.env.USER_DATA_PATH,
success (res) {
console.log('ressss',res)
if(res.statusCode == 200) {
//隐藏加载框
uni.hideLoading();
console.log('res.statusCode',res)
// that.openFileEvs(res)
wx.shareFileMessage({
filePath: res.tempFilePath,
// fileType: 'xlsx',
success(data) {
console.log('转发成功!!!',data)
uni.showToast({
icon: 'success',
mask: true,
// title: '文件已保存:' + res.savedFilePath, //保存路径
title: '转发成功',
duration: 2000,
});
},
// fileName:'自定义文件名字.xlsx',
fail: console.error,
})
}
},
// fileName:'导出的文件名',
fail: console.error,
})
},
uniapp微信小程序平台端,uniapp小程序下载ofice文档,uniapp小程序将word/ excela/pdf保存到手机里,uniapp把ofice文档打开预览并保存或发给朋友文件,如何在uniapp中预览下勤doc pdt,uniapp官方下ofice文件详细教程,uniapp小程序开pdf文档文件,uniapph么在小程序平台上预览下载ofice文件,uniapp怎么在小程序内打开预览下载word文档,小程序网页打开pdf功能,兼容安卓和苹果系统uniapp微信小程序实现下载+保存至本地+预览”功能,uniapp开发微信小程序-下载文件、预览文件,uniapp小程序前端实现的文件下载功能,uniapp微信小程序下载文件并保存到本地,uni-app小程序下载文件并保存到手机,uni-app微信小程序如何把文件预览和保存到本地,uniapp小程序环境下如何下载并打开文件,uniapp在微信小程序端下载,.doc/.xlsl.ppt文件,uniapp在微信小程序如何打开文档pdfWord、Excel、ppt,uniapp微信小程序跳转下载文件ofice文档文件,uniapp小程序怎么解决不能下载文档文件,uniapp-微信小程序台实现预览 ofice 文件及保存下载到本地功能,将word/excelppt/pd等文件在小程序内进行预览,用户可以保存和转发给好友进行下载到手机 (一键复制运行)
(责任编辑:admin)本文地址:http://www.codehy.com/info/java/2023/1015/24084.html